CIRCLES
Circles is a mobile app that helps promote work-life balance among Ph.D. students and potentially reduce their stress/anxiety levels
ROLE
UX Research
- Interviews
- Diary study
Interaction Design
Visual Design
Prototyping
TEAM
3 members
TOOLS
Figma
InVision
Principle
DURATION
3 Months
What is the problem
we're trying to solve?
Mental illness is a growing concern within graduate education and work-life balance is one of the major factors that contribute to an individual’s physical and mental well-being. With this research, our aim was:
1. Study the prevalence of stress and anxiety among Ph.D. students and the factors that cause it.
2. Understand their definitions of work-life balance, the current practices they employ to improve it, and the problems they face while doing so.
3. Come up with design ideas that would help improve work-life balance among graduate students and potentially reduce their stress/anxiety levels.
SOLUTION OVERVIEW


Check out the interactive prototype below:

RESEARCH &
EXPLORATION
BACKGROUND RESEARCH
1. Our research showed that graduate students are more than six times as likely to experience depression and anxiety as compared to the general population
2. These data demonstrate a critical need for additional studies that investigate intervention strategies that could address the mental health crisis in the graduate trainee population

RESEARCH METHODS
We conducted a mixed-method research study to gather data about Ph.D. students' lifestyles, understand how they perceive work-life balance, and the existing methods they use to manage their work.
The one-on-one semi-structured interviews were designed to get a deeper understanding of what a day typically looks like for a Ph.D. student, what responsibilities they have, how they manage everything, and how it affects their emotional well-being.

DATA ANALYSIS
A total of 9 current Ph.D. students participated in our research process. The participants were an equal mix of both males and females and were at different stages of their STEM degree program. 9 participants signed up for the diary study and 6 signed up for both the interview and the diary study. The following table gives an overview of the participants recruited.

MAJOR INSIGHTS DERIVED FROM RESEARCH

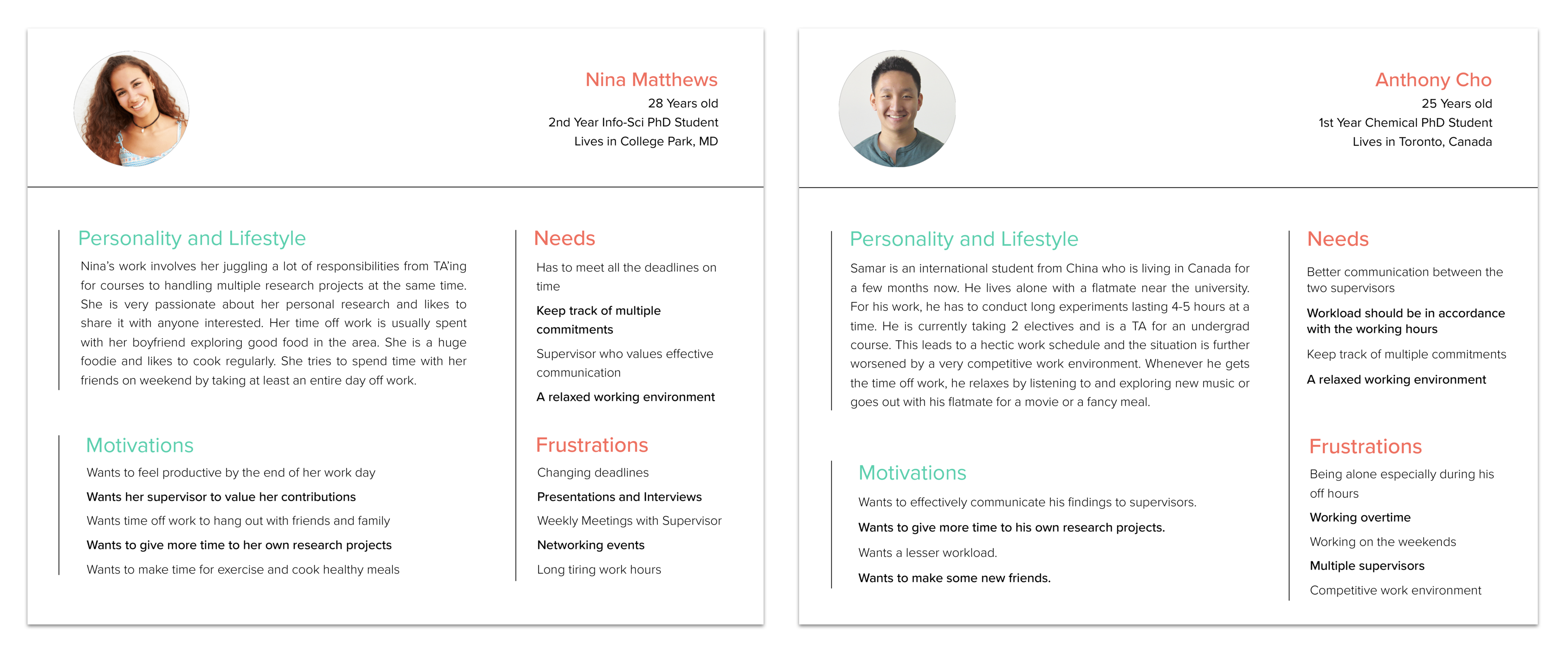
MEET OUR USERS


IDEATION &
BRAINSTORMING
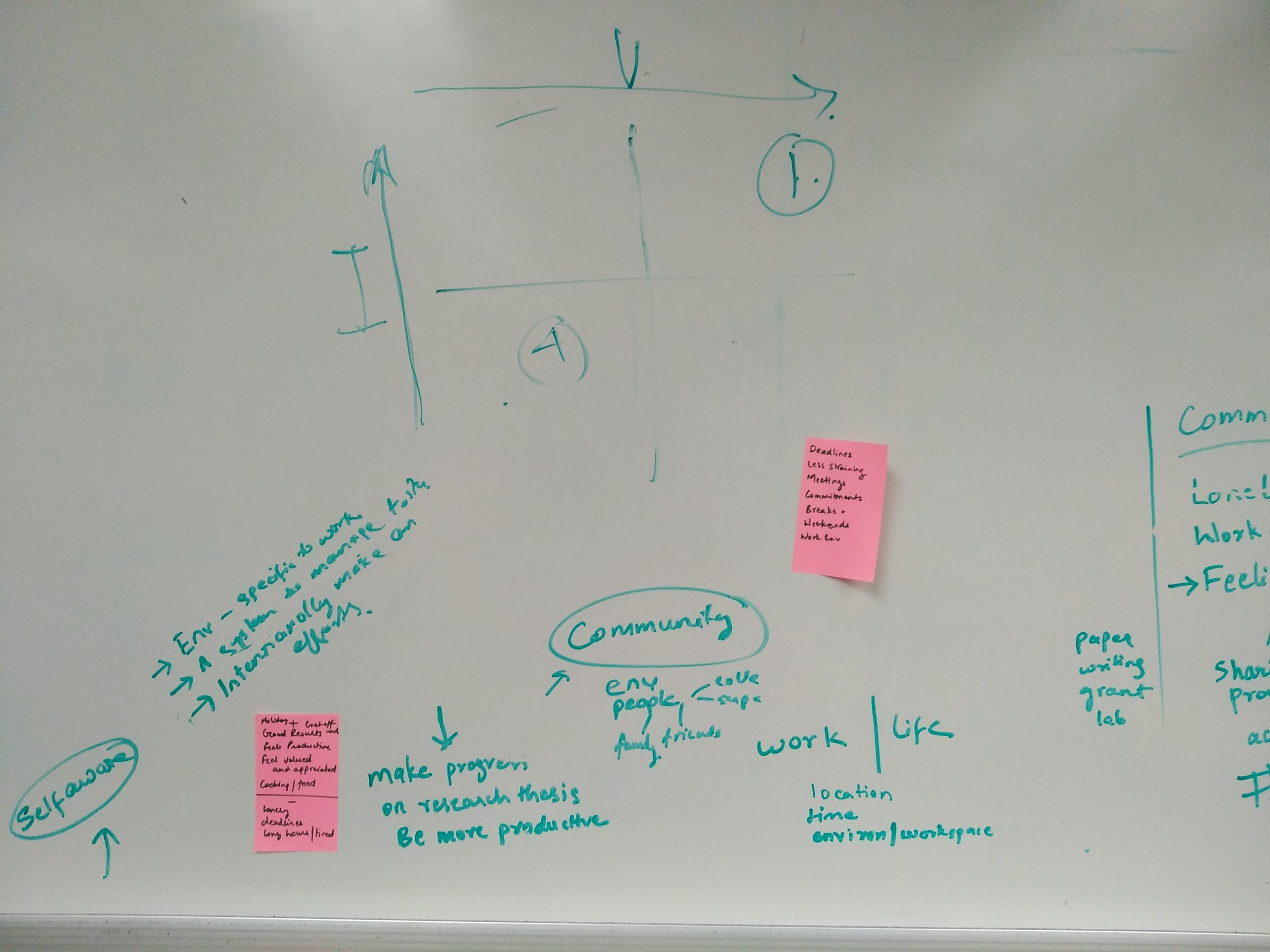
For ideation, we decided to use the motivations in our personas along with our research insights as our starting point. We ideated by using the crazy-5 technique, where we focused on one insight at a time and sketched five different ideas in 5 minutes. This resulted in a total of 10-15 sketches per motivation and about 60 sketches in total.
Based on our initial sketches, we were able to come up with a bunch of design ideas that focused on one or more of the 4 research insights mentioned above. We finally decided to move forward with the idea of designing an app that helps build a sense of community and belonging for Ph.D. students - Circles.
LO-FIDELITY PROTOTYPE



USABILITY
TESTING

We conducted Usability Tests of the Circles low-fi prototype with 3 different testers who are all current Ph.D. students at the University of Maryland, College Park. We used the Think-Aloud technique along with direct observation to evaluate the usability of the low-fi screens.
Methodology of usability testing:
Platform/Medium used: Low-fidelity prototype
View Complete usability test report here: Circle Usability Test Report
USER TESTING THE LOW-FIDELITY PROTOTYPE FLOW

DESIGN &
PROTOTYPE
WIREFRAMES


STYLE GUIDE
We created a Moodboard to decide the visual direction we wanted to take. After defining a clear design language, we moved on to create our Hi-Fidelity Mockups on Sketch and later collaborated on Figma to give the design some final touches.

HIGH-FIDELITY PROTOTYPE

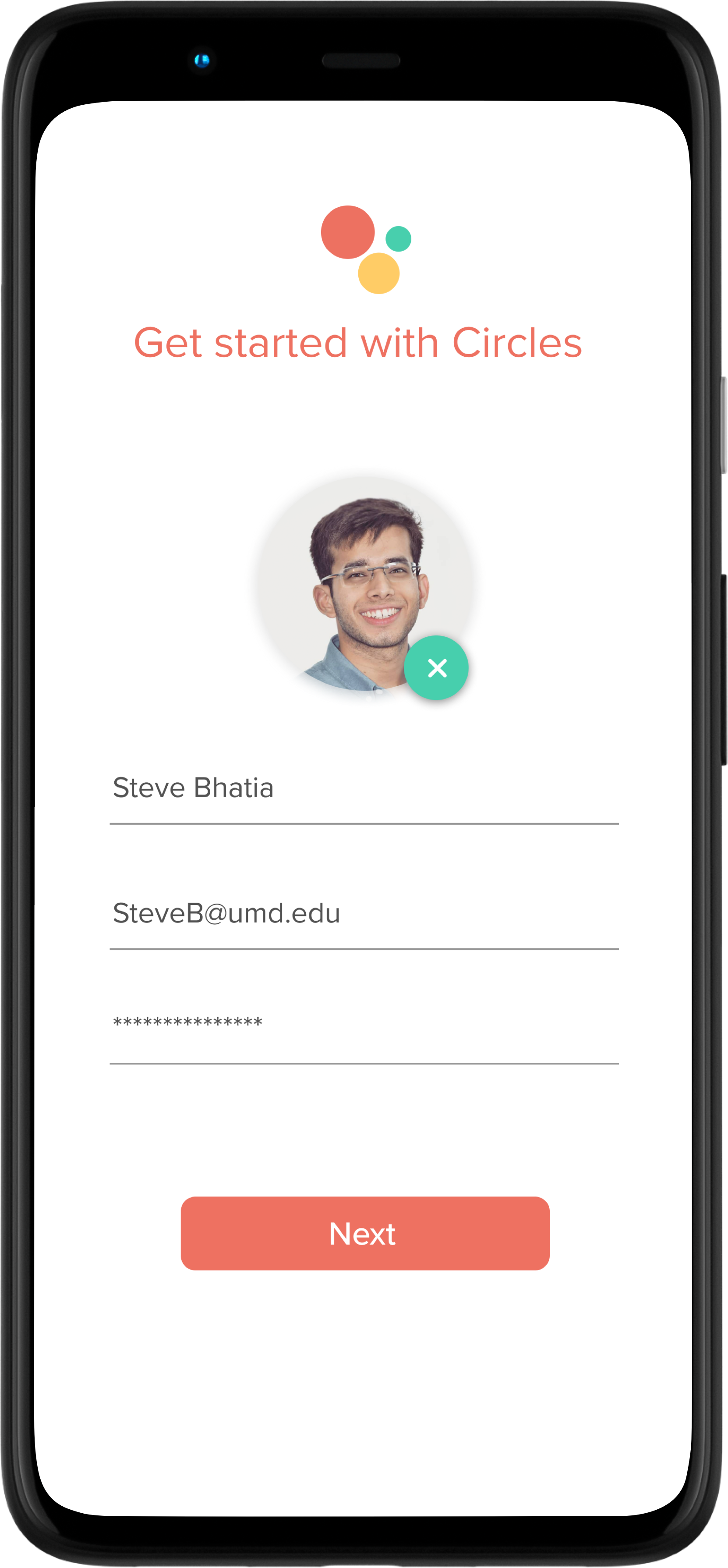
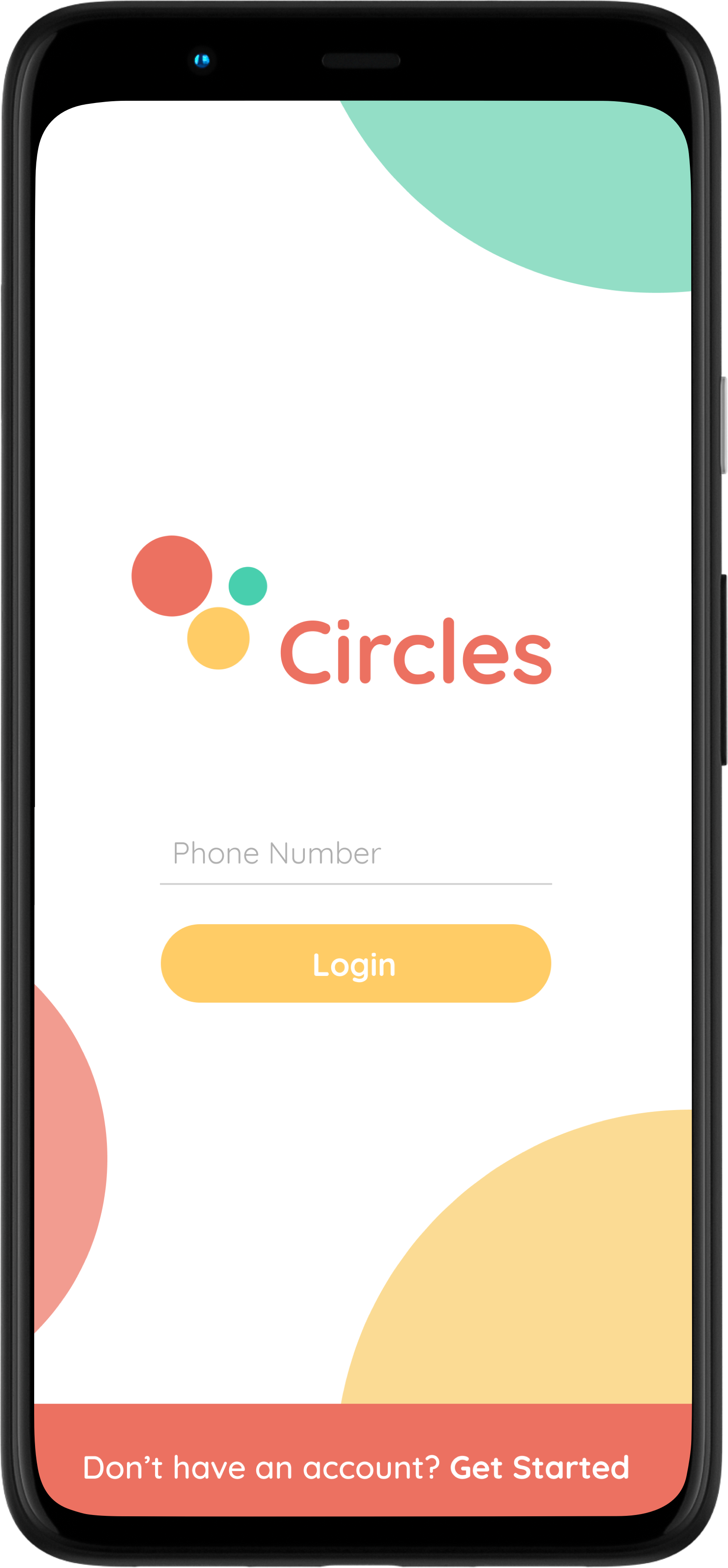
On-Boarding
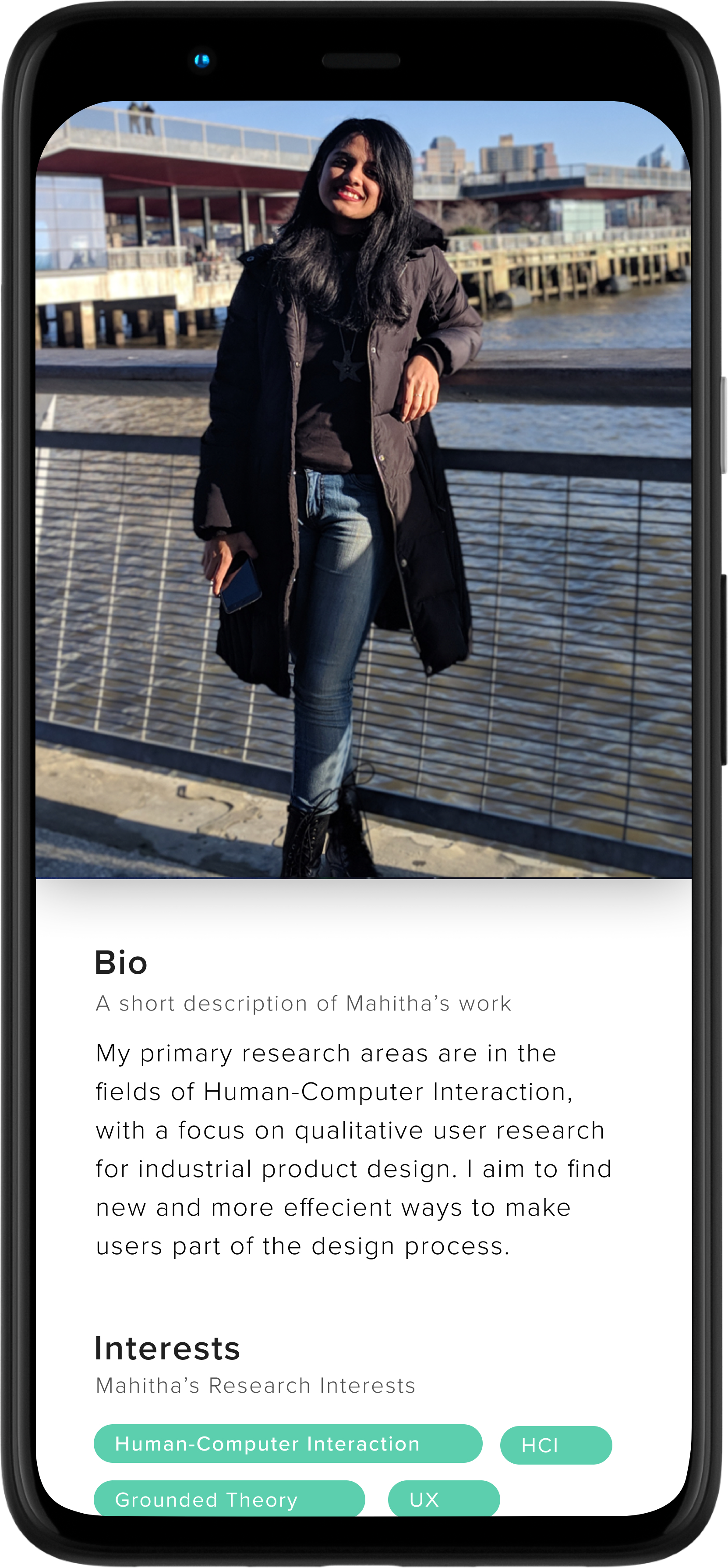
The On-Boarding process of Circles is fairly intuitive and straightforward. The user has to enter their details along with an optional short bio and interests. User is also added to their university’s circle by default. Once signed up, she can view her feed and meetups.

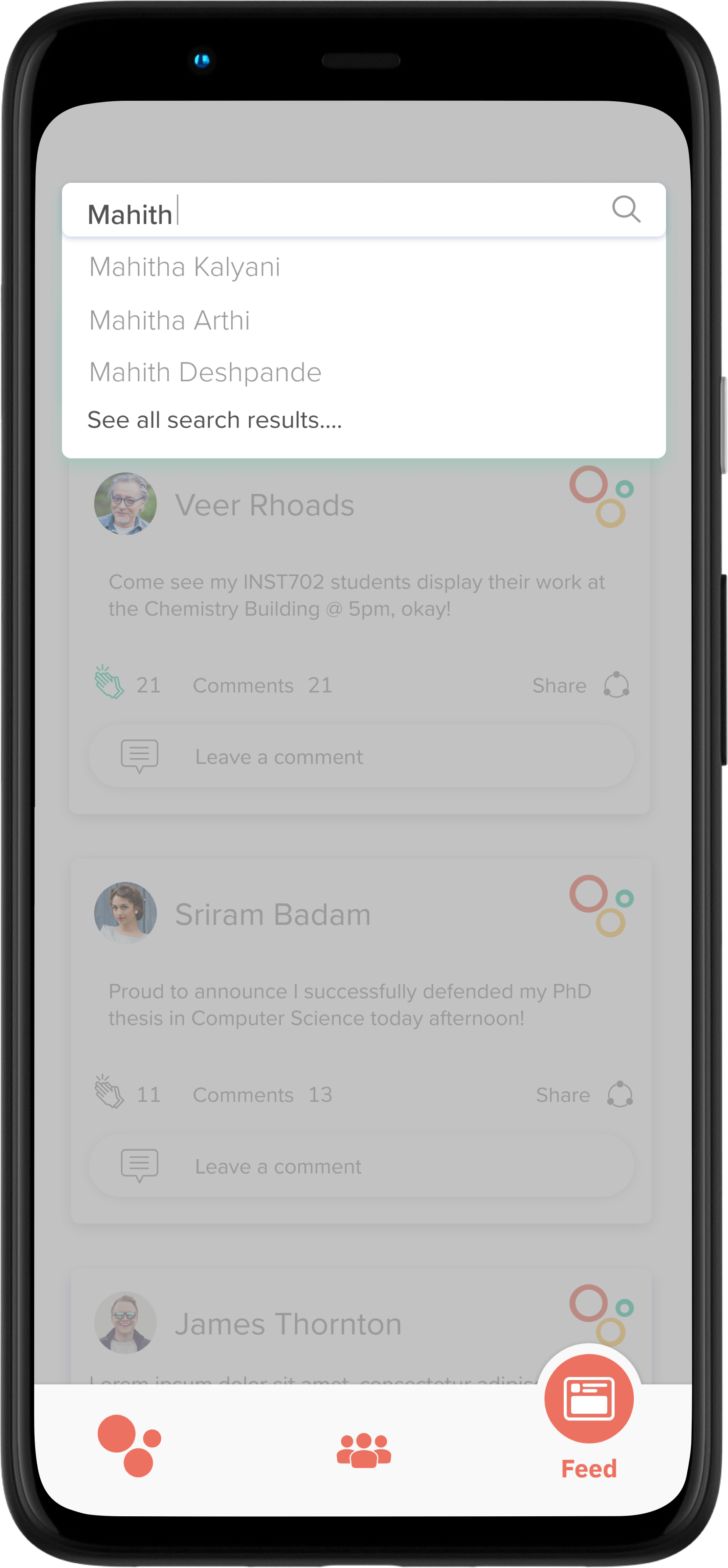
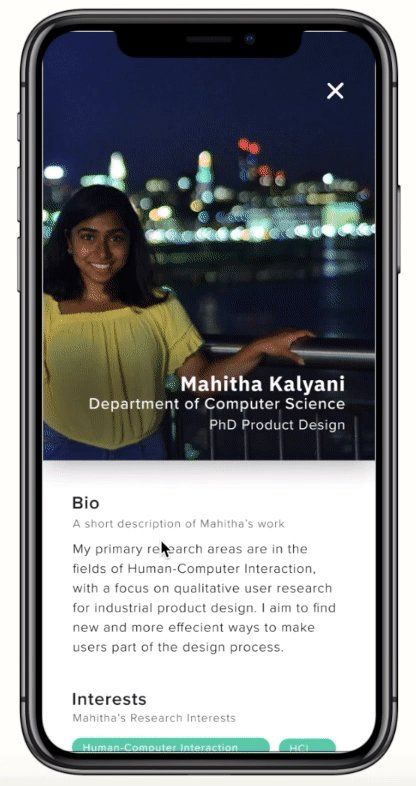
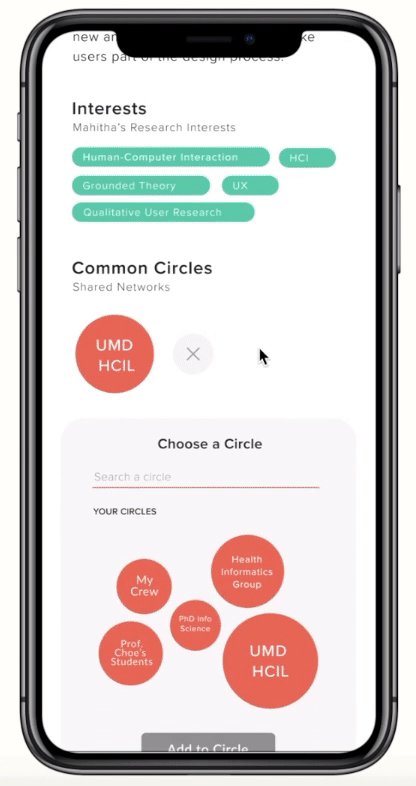
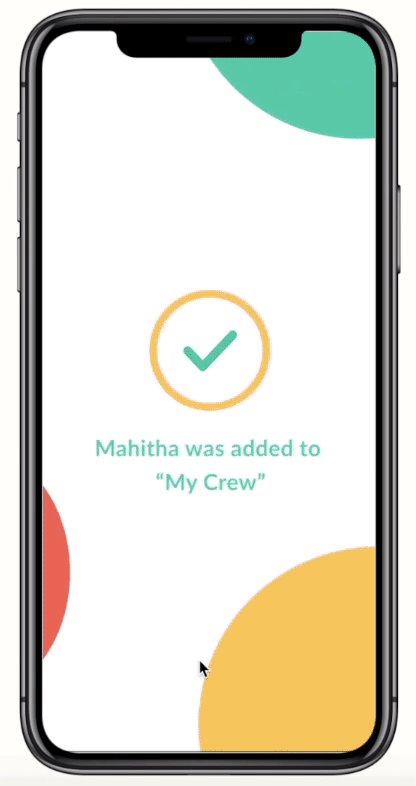
Add people to your circles
On Circles, you are a part of different work communities called ‘Circles’. Users can add people from their organization to different circles. The app works within an organization and can be accessed only by the students and professors of that organization. Circles helps instill a sense of belonging and community to students.

Create Meetups
With circles, students can create meetups to organize events like Paper Presentations, Readathons and Writeathons. Circles promotes in-person interactions with your peers and helps you be more productive by leveraging your work communities.

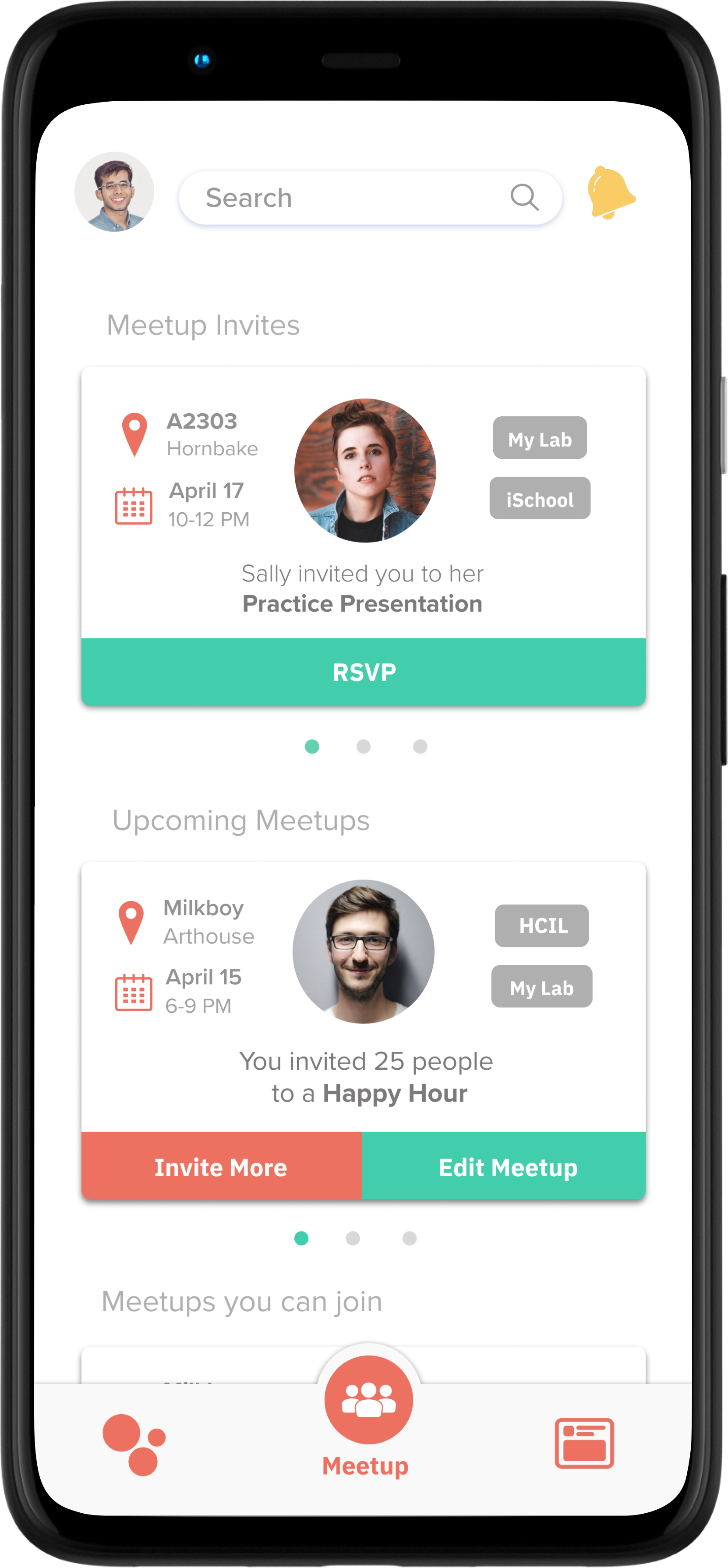
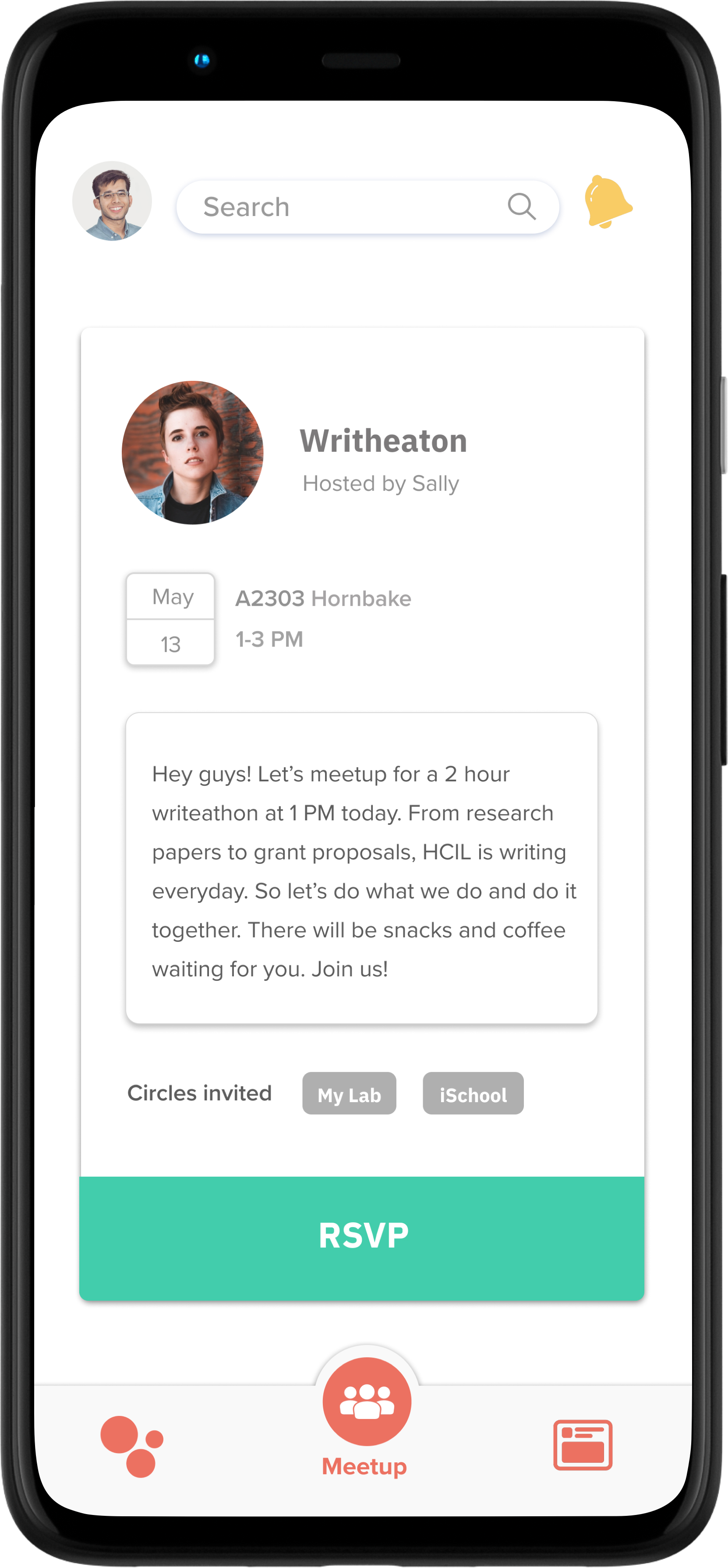
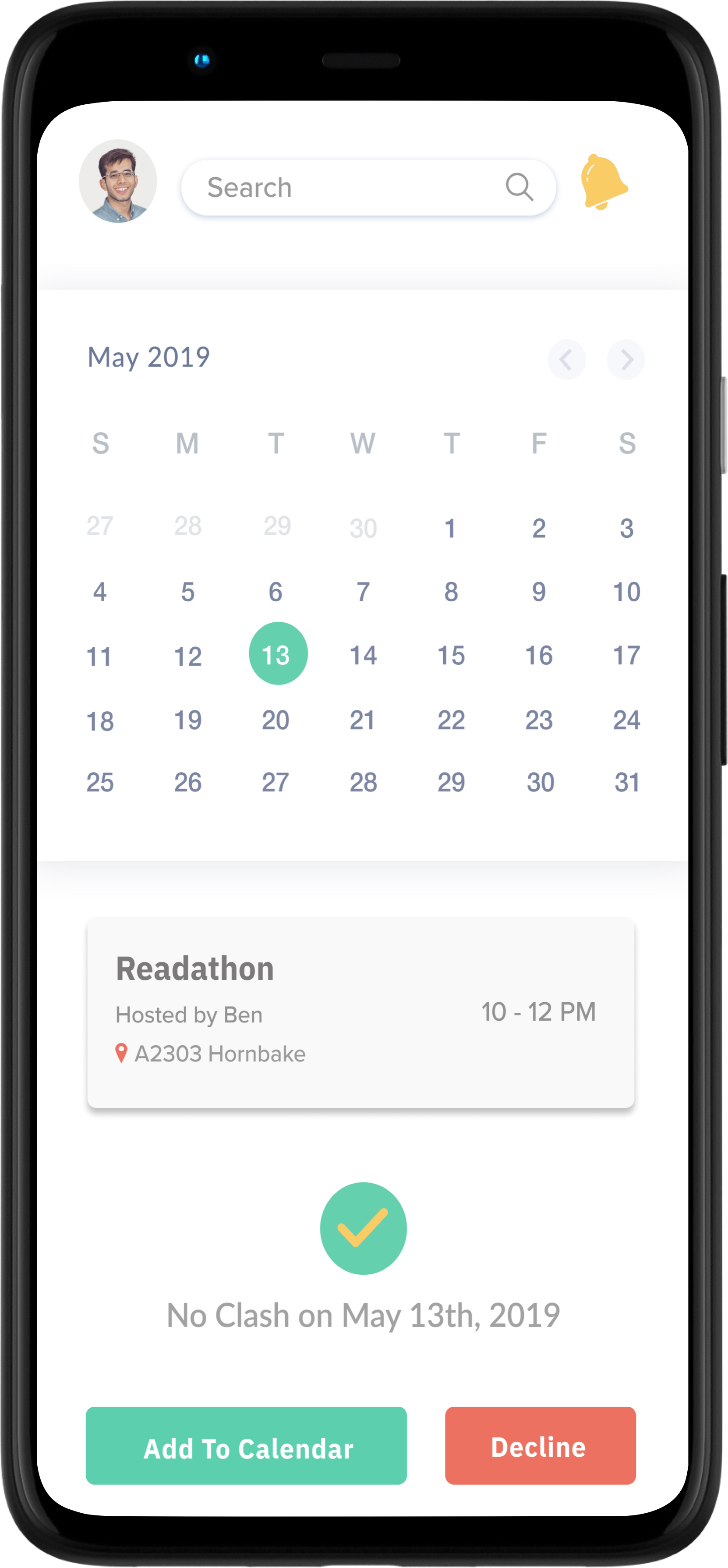
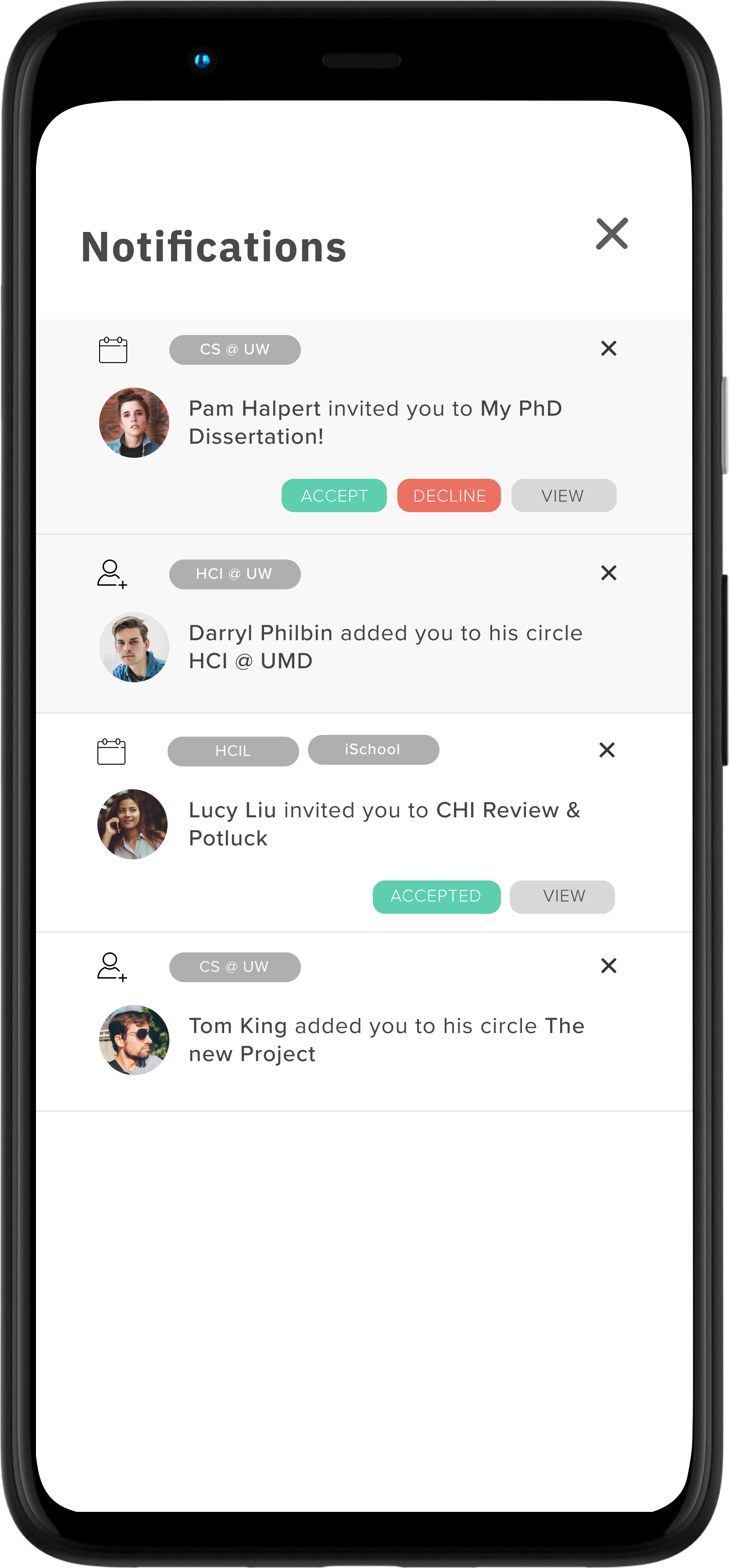
Get invites and attend meetups
A user is notified of an event when the event organizer sends an invite. User can then RSVP to the event, and also check for possible clashes with other events that she has responded to. Circles enables users to work together with their peers and ultimately feel productive.

Share Achievements
Users can Flaunt their work and Applaud others on their achievements. Circles helps to create a more supportive work environment by motivating peers to appreciate and value each others contributions.
Here's a fun video of our app. Enjoy!
The video prototype was created in an effort to show Circles in action in everyday real scenarios for Ph.D. Students.
LEARNINGS
Gained practical experience working with real clients and actual requirements.
My learning curve during this project has been tremendous - I was very closely and deeply involved in the project from the research phase until the phase where we handed over the deliverables.
As a team, we learned to adapt ourselves to the unprecedented circumstances presented to us by COVID-19! We conducted all our team meetings and user tests remotely.
Selected Works

Microsoft GamingDesigning and shipping Warcraft Rumble's game page

Goldman SachsEnhancing the Agent UI Experience

Base UI Design SystemBuilding & maintaining Blizzard's design system

PulseProtocolImproving usability of doctor profiles to scale business and increase revenue